Flyme从魅族M8衍生至今,已有5个大版本更新面世,凭借其优秀的视觉设计和不错的用户体验倍受用户青睐,成为国内最受欢迎的深度定制开发系统之一。

Flyme各版本图标演变
Flyme从无到有,通过M8第一版本奠定其视觉风格基础,发展至今的Flyme 5视觉风格已经跟初版有了较大区别。其图标风格演变过程可以直观到整个UI界面的变化和视觉风格走向,从初始的重度拟物风、颜色经典精致、追求与产品一致的侘寂;到当下的扁平多彩、艳丽饱和度高、追求年轻精彩,我们看到一个变化进步的Flyme系统。
由标志性的Flyme图标说起,到底Flyme5怎么演变而来,以及各大Flyme版本是怎样的视觉风格走向?
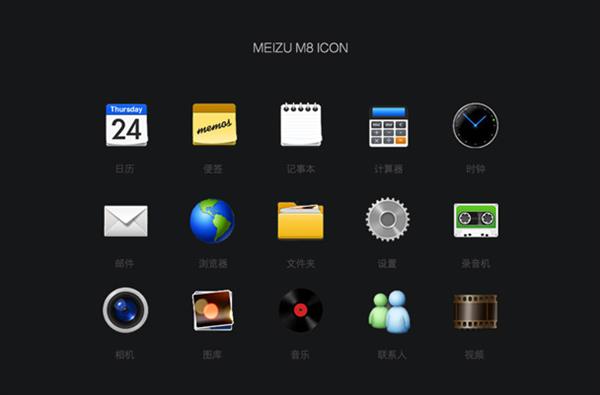
起初溯源:2009年以魅族M8为代表的经典拟物icon,重度拟物化UI设计风格,最初始系统图标细节上有些粗糙,后面由eico操刀制作,图标整体偏向于直接具象化图形,注重光感的表现和质感的表达。也是在这个时候奠定了Flyme图标的整体风格走向,是魅族Flyme手机系统UI的开端。

MEIZU M8 ICON
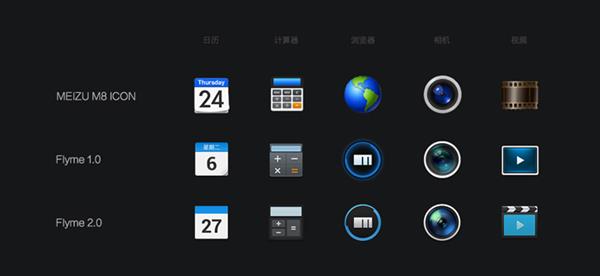
Flyme 1.0-Flyme 2.0:开始做简化,追求极致,图标保持了原先的拟物风格,精致,追求侘寂、舒服耐看。“浏览器”从原先的“地球”简化成魅族标志性的“M”,经过精简后,每枚图标更加精致好看;图标总体规整,大多以长方、圆形的大概基础型展示,比初源版本多了一些品质感,细节上更胜一筹。

Flyme 1.0 ~ 2.0 演变
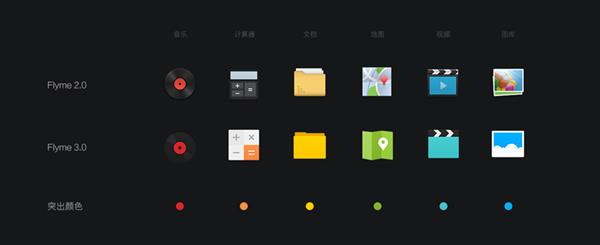
Flyme 3.0:2013年,魅族带来全新的Flyme3.0系统,跟当初黄章老大提前发出来的设计图风格无异,整体全面扁平化,极简主义,引入了更多的扁平色彩,小清新范更讨喜。较1.0和2.0更为明显地大量做减法,提取最精简元素表现,加上合适的色彩使用, 图标识别性大大提升。图标方圆型更为明显,整体精简干练,整齐舒适。

Flyme 3.0带来的改变
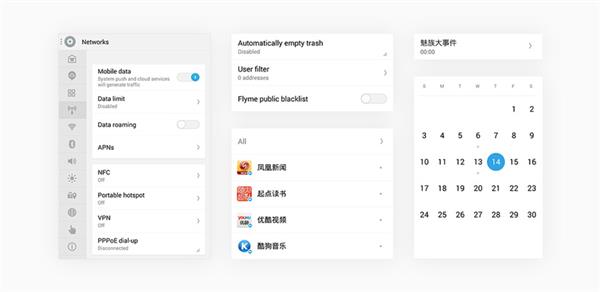
由于扁平化的趋势,弹窗和模块分割等大面积采用卡片式设计;以白为主调,蓝色为点缀,简洁素雅。

Flyme 3.0 -卡片式设计
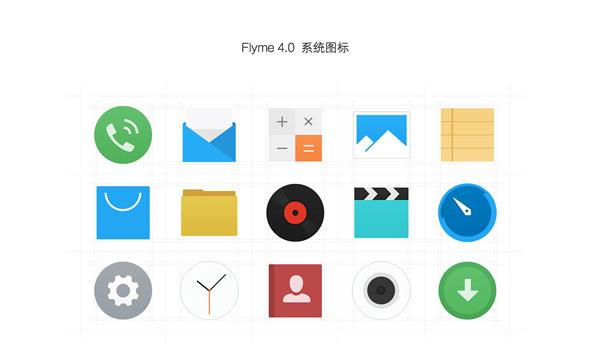
Flyme 4.0:在魅族推出MX4等系列大屏手机时,Flyme 4.0也同步面世,大屏的同时也带来了更大的图标。值得注意的是图标变大后细节却被更加精简化了,Flyme 4.0 把扁平化进行到底,单色系的图标占了大部分,拒绝任何花俏浮夸,边角更为锋利直接。

Flyme 4.0 - icon
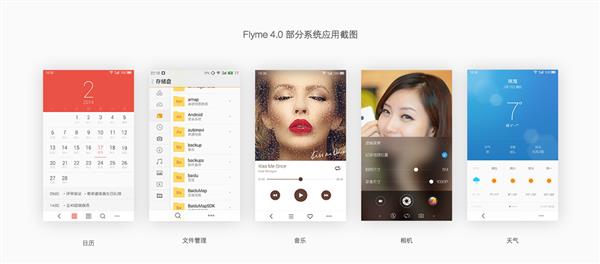
因为加入了多彩的扁平色,系统视觉风格也开始以更多的颜色装扮,系统自带软件界面大多还是大面积的白,加上其图标主颜色作为UI配色,做到了系统颜色使用的一体性,整体相比Flyme3.0更活泼了。

Flyme 4.0 系统截图
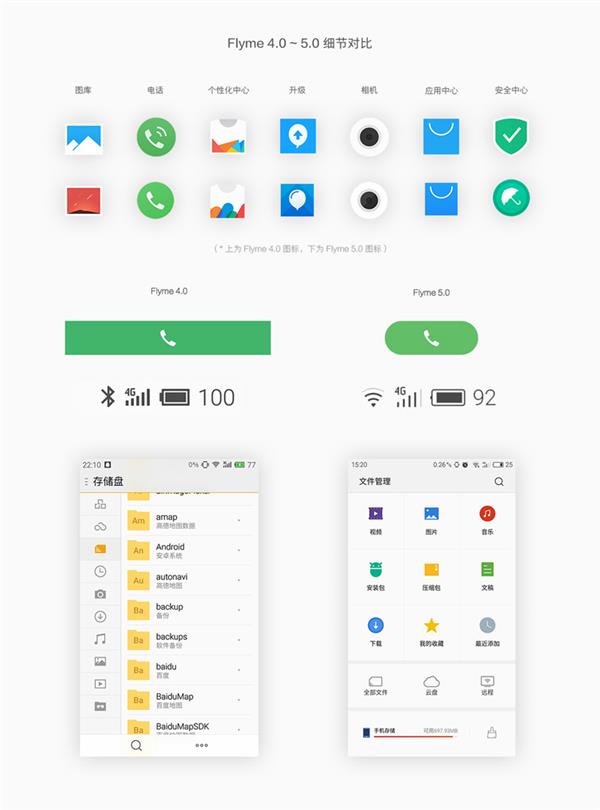
Flyme 5.0:从图标风格上,比较4.0整体颜色更加鲜艳,颜色的选择上也更多样,饱和度偏高;保持扁平风格的同时,在图标上加入渐变色以过渡图标;自带APP中加入了更多的多彩图形icon;少了些许锋利,更多的圆润柔和,更加平易近人。

Flyme 4.0 ~ 5.0细节对比
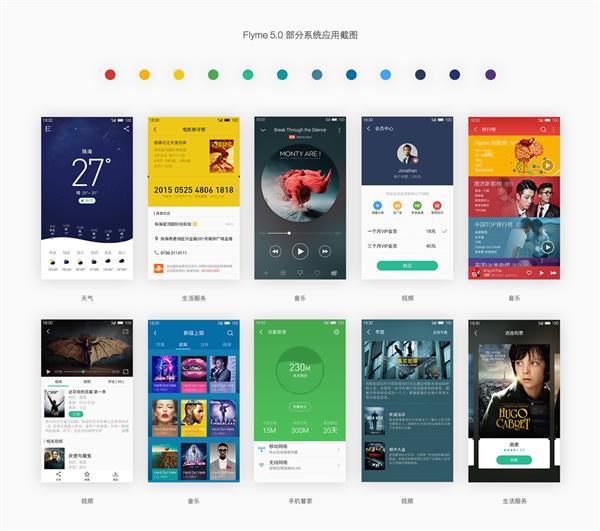
Flyme 5.0去掉Flyme3.0 、Flyme 4.0一味的素雅,追求更加丰富的色彩,界面自适应色彩,顶栏、导航栏主色调与其图标颜色一致,特殊页面使用大面积的色块覆盖,整个界面显得饱和充实却不臃肿。

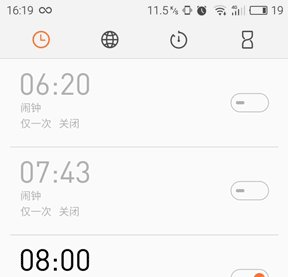
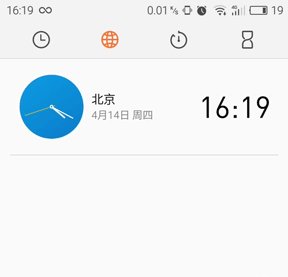
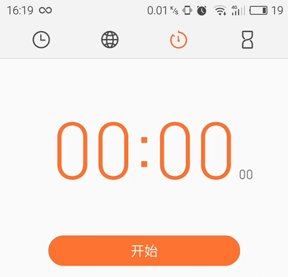
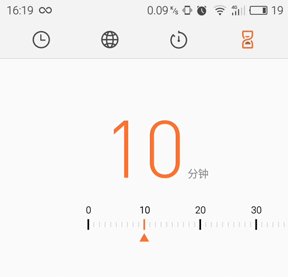
Flyme 5.0系统截图
有趣、交互性更强的Flyme5.0,图标、图形加入了少许简单的交互小动画,为静态界面增添趣味性;另外自带APP大部分加入了滑动推移的效果,从色彩到功能分区的切换自然优雅。

动态交互图标
这些变化和升级,是不断完善的过程。从小众到现在被大众所接受和推崇,少不了与时俱进,顺应设计潮流,从经典的拟物到简约的扁平,从侘寂美学到多彩鲜艳,能看到Flyme也试图在极致中寻找一些精彩,带给用户一些更好玩有趣的改变。
期待下个大版本更新,Flyme依旧能保持初心,带给用户更好看、更好用的Flyme。
原创文章,作者:gaozhiqiang,如若转载,请注明出处:http://www.antutu.com/doc/1794.htm
登录后才能评论